Про роль синергії в команді проекту
Синергія — ефект взаємодії декількох факторів, який виявляється набагато потужнішим, ніж сума ефектів викликаних цими ж факторами окремо.
Припустимо в команді працює SEO, front-end та back-end розробники і дизайнер. В кожного з цих людей є власні контрольні показники якості. SEO-шники думають: «А давайте виведемо сайт по якомусь запиту на перше місце». Натомість дизайнер міркує: «Нумо зробимо гарно». Розробник переймається тим, «як зробити чистий код». Така розпорошеність уваги здатна нашкодити. Тож команді потрібна спільна мета.
Коли Владислав прийшов в ЛУН, то мета команди звучала як «створення найкращого сервісу подобової оренди квартир в Україні». Але для цього потрібно було стерти межі між усіма учасниками команди. Допомогло рішення з фахівцями, які розуміються не лише у власній сфері, але й володіють широкими знаннями в інших суміжних. На прикладі продуктового дизайну це виглядає наступним чином:
Product Design = Гарний досвід користувача + Користувацький інтерфейс + Аналіз даних
Аналогічно виглядає і формула успішної продуктової пошукової оптимізації.
Product SEO = Сума показників індексованості сайту (crawlability + indexability + rankability) + Гарний досвід користувача + Аналіз даних

За твердженням Владислава, в продуктових дизайнерів знань в тому ж user experience набагато більше. В SEO-шників — менше. Проте коли є хоча би базові знання у сфері, що є спільною, учасники команди починають спілкуватися однією мовою.
Як будувати зв'язки: граф посилань та інші інструменти
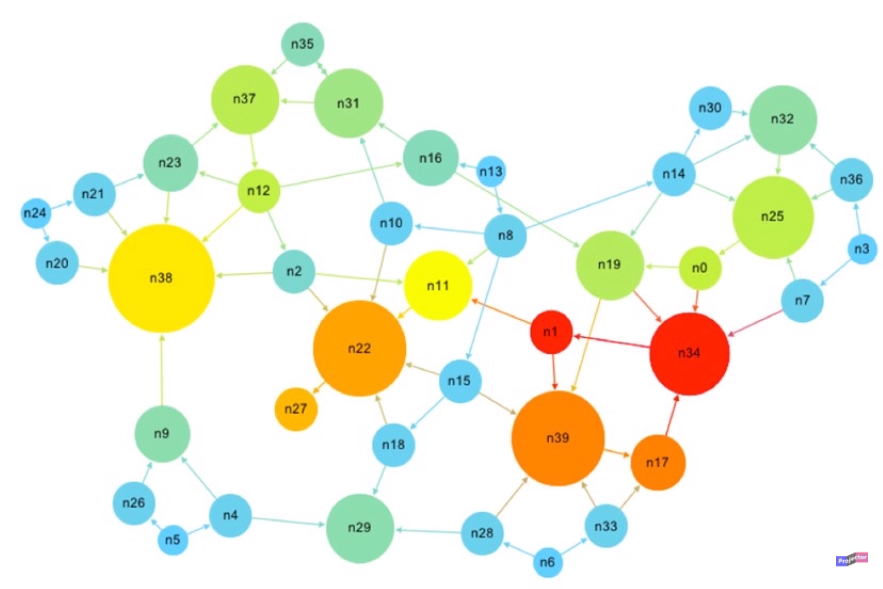
Граф — це сукупність об’єктів із зв’язками між ними. А тому інтернет можна представити у вигляді графа, де вершини (точки) – це сторінки сайтів, а ребра (стрілки) – гіперпосилання між сторінками. В пошуковій оптимізації розглядаються спрямовані графи — посилання має кудись вести.
 Page Rank (PR) — вірогідність переходу користувача на сторінку, яка розраховується через аналіз графу посилань. Чим вища вірогідність переходу на сторінку, тим вищий авторитет даної сторінки. До певного часу пошукові системи так і працювали. Але сторінки з великою кількістю посилань далеко не завжди дають найкращу відповідь на запит користувача. Через це пошукові системи почали розвиватися.
Page Rank (PR) — вірогідність переходу користувача на сторінку, яка розраховується через аналіз графу посилань. Чим вища вірогідність переходу на сторінку, тим вищий авторитет даної сторінки. До певного часу пошукові системи так і працювали. Але сторінки з великою кількістю посилань далеко не завжди дають найкращу відповідь на запит користувача. Через це пошукові системи почали розвиватися.
Як змінилася практика SEO за минулі декілька років
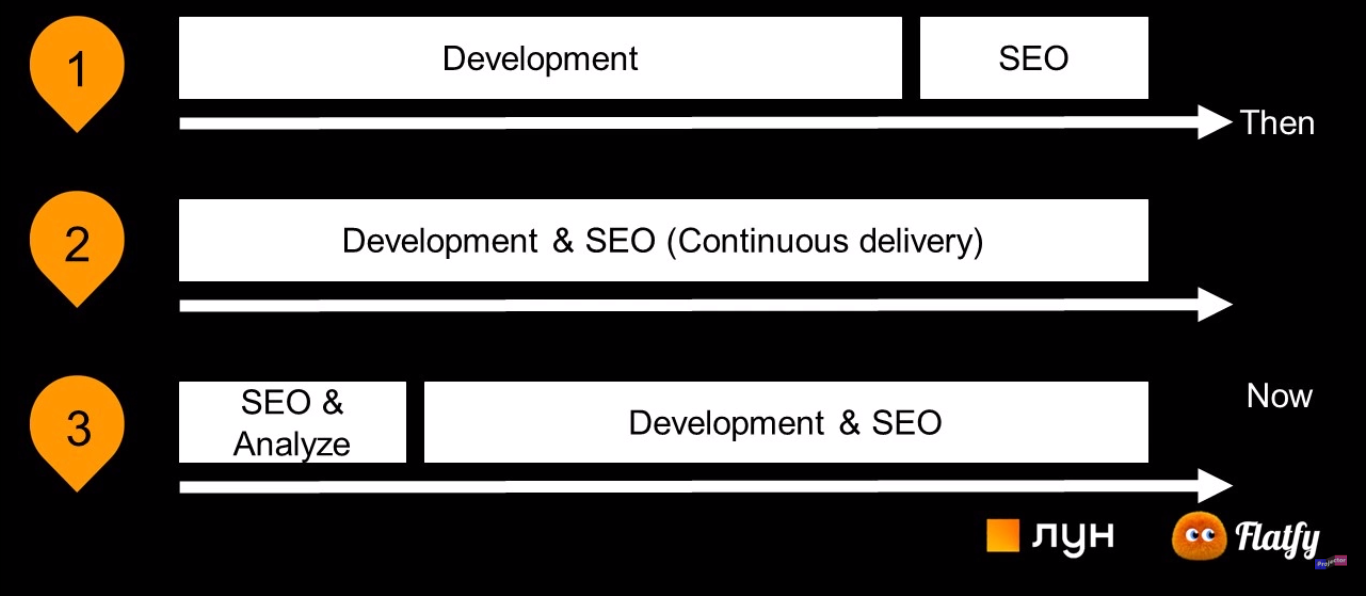
Раніше таймлайн розробки починався із сайту, над яким працювали дизайнери, розробники. В кінці приєднувалися SEO-шники, які купували посилання і виводили сайт в топ. Зараз є 2 підходи:
- Все робиться паралельно — SEO є від початку до кінця створення продукту. початку проекту і завершується, коли з’являється продукт.
- SEO починається ще до початку створення продукту з аналізу ніші та конкурентів.

Які KPI обрати для SEO та дизайну
На прикладі тих KPI, який використовують в роботі в ЛУН та в закордонному бренді Flatfy, Владислав радить звернути увагу на такі показники.
Внутрішні:
- кількість органічного трафіку;
- кількість ефективних сторінок. Чим більше сторінок, на які приходить користувачі і приносять профіт — тим краще. Адже тоді не витрачаються серверні ресурси;
- показник відмов (bounce rate).
Зовнішні:
Ділимо на трастові донори і релевантні донори:
- Приклад трастових — New York Times, а також різні новинні ресурси тощо. Тобто ніякого відношення до нерухомості він не має;
- Релевантні донори — ті, які безпосередньо про нерухомість;
- Реферальний трафік з цих посилань. Це показник того, що посилання природнє.
Маркетинг:
- середня позиція у видачі за категоріями;
- відсоток брендових запитів (наприклад, «купити квартиру в Угорщині Flatfy»);
- користувачі, що повернулися (retention rate)
KPI дизайнерів
Часто продуктові дизайнери переходять від «намалювати гарно» до сфери, пов’язаної з маркетингом, брендингом. Брендинг та копірайтинг точно сходиться із SEO-шниками. У постановці контрольних показників слід враховувати перетин цих різних сфер.
Коли користувач потрапляє до вас на сайт уперше, він звертає увагу на:
- Лендинг;
- Адаптація під усі пристрої.
Чим краще зроблений лендинг та адаптація під усі пристрої, тим менше людей повертається у видачу з вашого сайту. Повернення у видачу — це коли людина клікає на ваш сайт у пошуковику і повертається потім назад до пошуковика, що не є добре з точки зору поведінкових факторів.
Що слід пам'ятати про семантичне ядро
Внутрішня оптимізація починається із семантики. Це — найповніший перелік запитів з вашої теми. Чим більше ви зберете даних, тим більше дізнаєтеся про бажання та інтереси та цілі своїх користувачів.
Які бувають типи запитів
Можна поділити їх так:
- Інформаційні — знайти нову інформацію: «як зробит», «що це таке».
- Транзакційні — здійснити якусь дію. Приміром «купити», «завантажити», «підписатися» тощо.
- Навігаційні — перейти до певного ресурсу: користувачі вводять «Facebook» і клікають на перше посилання.
Також запити бувають комерційні/некомерційні, геозалежні (коли люди пишуть «купити квартиру в Києві») та геонезалежні.
SEO-фахівці також ділять запити за частотністю — як часто користувачі вводять запити в пошукову систему. Є високочастотні, середньочастотні і низькочастотні запити. Так само і з конкурентністю: висока, середня, низька.
Алгоритм збирання семантичного ядра
SEO-спеціаліст має глибоко копати в семантику і зрештою на великих даних семантичного ядра буде дуже багато різних інсайтів.
Яке значення має семантичне ядро для SЕО-шників? Чим більше повнота семантичного ядра, тим більше SЕО-шник розуміє, чого хоче користувач. Чим більше він розуміє, тим більше може створити різних корисних посадкових сторінок. І отримати більше трафіка.
Значення семантичного ядра для продуктових дизайнерів: Більша повнота семантичного ядра = більше розуміння інтентів, але з урахуванням того, що дизайнер ще до створення проекту може дізнатися, які потрібні фільтри, блоки, елементи тощо. Він може це використати на початкових етапах проекту.
Пошук як джерело для семантичного ядра: Приміром, в своїй роботі Владислав Моргун бере багато даних з повнотекстового рядка пошуку або з Google Analytics (лендинги, ключовики, запити PPC, першоджерела трафіку тощо).
Для порівняння, дизайнери роблять все те ж саме, але звертаються не до сирих даних, які ми отримуємо, приміром, через внутрішній пошук, а через форму «залишити повідомлення», в якій люди самі пишуть, що їм не подобається. Виходить, дизайнери та SEO-шники займаються в більшості своїй схожими речами.
Структура сайту: що важливо
- наявність усіх посилань на всі сторінки, відсутність «островів»;
- вкладеність сторінок (віддаленість від головної);
- різноманітність анкорів (внутрішніх посилань);
- тематична близькість і логіка перелінкування, заснована на інтересах користувачів;
- посилання із основної зони контенту;
- уникати дублів контенту.
Про успіх продукту на поведінковому рівні
Поведінкові фактори SEO в SERP
CTR на видачі — показник того, як часто на сторінку клікають з Google. Дуже показово це було з AMP (Accelerated mobile pages) — сторінка, що швидко завантажується, хоститься на серверах Google. Коли ви робите цю версію своєї сторінки, то у видачі з’являється кружечок з блискавкою. На багатьох проектах команда Владислава помітила, що окрім додавання AMP-версії, нічого не змінювали, а CTR підвищувався. З часом це призвело до підвищення позицій.
Dwell time — час очікування завантаження сторінки.
URL click position — те, на яку позицію у видачі клікнув користувач. Коли в ЛУН запускають телевізійну рекламу, часто буває так, що сайт знаходиться не на першому місці в видачі. Через те, що люди багато чують про бренд, знають його, починають пропускати перший в переліку сайт, клікають на ЛУН — і з часом сайт піднімається вище за умовний OLX. Проте відбувається і зворотна ситуація: приміром, коли OLX починає інвестувати активно в рекламу.
Last click — те, на якому сайті зупинився користувач в пошуку Google. Якщо він після вашого сайту відкриває наступні — це не дуже добре.
Time before first click — час, за який онлайн-користувач вирішує куди перейти.
PR та зовнішня оптимізація
Дизайнери повинні також звертати увагу на те, як сайт виглядає.
В цьому плані на ЛУН роблять автоматично згенеровані інфографіки. Через те, що в пошуковику ЛУН велика кількість даних, ними можуть ділитися із різними ЗМІ. Також використовувати постинг на різних форумах, але в стилі технічної підтримки. Варто також дізнаватися за допомогою Google Alerts, що шукає людина на форумі. Окрім цього є більш серйозні аналітичні інструменти, коли ви можете знайти потрібне питання та відповідь на нього.
Мікророзмітка
Як мікророзмітку пов’язати із дизайном? Владислав радить для початку подивитися на те, які в принципі бувають мікророзмітки і спробувати накласти усі ці типи на ваш сайт. На своїх проектах команда ЛУН використовує «середні ціни за квадратний метр», або рейтингу та ціни «від»/«до». Це гарантовано підвищує CTR на декілька відсотків.
Хлібні крихти (breadcrumbs)
Хлібні крихти («навігаційний ланцюг») — це допоміжний механізм навігації в інтерфейсах, але його можна використовувати для пропису своїх УТП (унікальна торгова пропозиція) за допомогою розмітки schema.org. Наприклад, «Київ недорого». Розмітка — це суміжна задача дизайнерів і SEO-шників.
2 гілки розвитку пошуку
У пошукової системи є дві гілки розвитку. Одна гілка — коли вони змушують SEO-шників якось розмічати свої сайти: додавати зірочки або інші маркування для того, щоби краще розуміти сторінку. Друга гілка — вони намагаються рендерити сторінки, розуміти, що там в принципі знаходиться.
Висновок: більше різних «фішок» → кращий сніппет → більший CTR вашого сайту.
Як аналізувати
Коли спеціалісти в ЛУН починали працювати над продуктом, перш за все думали про те, що міста будуть розвиватися, розширюватися і перетворяться на мегаполіси. Зрештою, вийшло так, що сервісами проекту користується загалом люди з маленьких міст із населенням часто до 50 тис. людей — і це працює. З аналітики можна налаштувати regex (регулярні вирази) й отримати додаткові дані:
— Ми помітили, що попри створення великої кількості різних сторінок, — приміром, «зняти кімнату подобово з інтернетом», — цільова сторінка працює добре. На неї йде великий трафік. Але, як тільки ми починаємо більш глибоко розбиратися і дивитися на дані Search Console, бачимо, що люди приходять на сторінку зовсім не за цим запитом. Просто виходить випадковий процес, при якому на цій сторінці з’являються якісь слова, по яким користувач на неї приходить. Таким чином ми дізнаємося, чому люди потрапляють на наші сторінки, збираємо дані і далі починаємо розвивати сервіс і робити більше сторінок, лендінгів тощо. Завдяки цьому ми змогли привести у відповідність 64% запитів та сесій.
Візуалізація PowerBI, Tableau
- підключення різних джерел даних;
- накладення різних даних;
- безліч вбудованих функцій для аналізу.
Аналіз логів
За допомогою цього аналізу в ЛУН з’ясовують, на який відсоток сторінок заходить GoogleBot щомісяця. Виявилося, що в компанії 23% сторінок, які не відвідував бот. Ці дані потрібні для змін перелінковування — аби підштовхнути Google до перепроходження сторінок, які він не відвідав. Якщо він заходити не хоче, потрібно подивитися, що з ними не так.
Збір даних з логів сервера має включати:
- Ідентифікацію бота (Google
 Google запускає сервіс із пошуку модних речей, Yandex, desktop, mobile)
Google запускає сервіс із пошуку модних речей, Yandex, desktop, mobile) - Ідентифікацію сторінок ( url, canonical or not, get params)
- Версію A/B/C/D/ тесту
- Швидкість завантаження сторінок
- Посилання зі сторінки
